워드프레스 강조
티스토리나 네이버 블로그의 경우 에디터에 글자색 변경하는 아이콘이 있어 바로바로 변경이 가능하지만 워드프레스는 에디터에 색상 변경 아이콘이 없고 마우스 클릭을 해야 툴바 메뉴가 나오고, 거기에서 화살표를 클릭해서, 강조를 클릭해서 색상을 선택하는 아주 번거로운 과정이 있습니다. 심지어 기본색상 12가지 이외의 색상을 선택하려면 한번 더 클릭을 해야하고 RGB표에서 선택하기 때문에 정확한 색상을 선택하기도 어렵습니다.
그래서 제가 CSS를 이용하여 사용하는 방법을 말씀드리겠습니다.
방금 쓴 문장과 지금 쓰고 있는 문장은 다른 번거로운 과정 없이 키보드만 이용하여 강조 표시를 한 것입니다.
이 글만 따라오시면 볼드체(Ctrl+B)만 눌러도 이 문장처럼 글씨를 빨간색으로 강조할 수 있습니다.
초보자도 쉽게 할 수 있으며 제가 만들어드린 코드를 복사 붙여넣기만 하면 되기에 3분안에 끝낼 수 있을 것이라고 장담드립니다.
1. 볼드체 이용하기
먼저 워드프레스 에디터에서 Ctil+B를 누르면 글씨가 굵어지는 볼드체로 바뀌는 것을 모두 알고 계실 것입니다. 그런데 만약 Cttl+B를 눌렀을 때 글자 굵기만 굵어지는 것이 아니라 색깔까지 자동으로 원하는 색상으로 변하면 얼마나 편할까요?
1. 먼저 아래에 있는 제가 만든 CSS코드를 다운로드 합니다.
2. 워드프레스 관리자 페이지 -> 외모 -> 사용자 정의하기 접속합니다.

3. 추가 CSS에 들어갑니다.

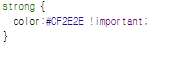
4. 1번에서 다운로드 받은 메모장 파일에 들어가 코드를 복사한 후 붙여넣기 합니다.

여기에서 #CF2E2E는 제가 선택한 색상으로서 빨간색으로 설정해놓은 것이고 다른 색상으로 바꾸기 원하는 경우 해당 색상코드로 수정하시면 됩니다. 코드를 수정하지 않고 워드프레스 에디터 페이지에서 글자를 드래그한 후 Ctrl+B를 누르면 이렇게 표시됩니다.
2. 이탤릭체 이용하기
볼드체의 경우 색상변경 없이 그냥 검정색으로 쓰고 싶은 분들도 계실 것이라고 생각해 이탤릭체를 이용하여 이렇게 강조표시를 하는 방법도 말씀드리겠습니다. 이탤릭체는 워드프레스 에디터에서 Ctrl+I를 누르면 나오는 글자가 기울임꼴로 나오는 글씨를 말합니다. 하지만 해당 설정을 바꿔 강조하는 단축키로 이용할 수 있습니다.
1. 먼저 아래 CSS코드를 다운로드합니다.
2. 워드프레스 관리자 페이지 -> 외모 -> 사용자 정의하기 접속합니다.

3. 추가 CSS에 들어갑니다.

4. 1번에서 다운로드 받은 메모장 파일에 들어가 코드를 복사한 후 붙여넣기 합니다.

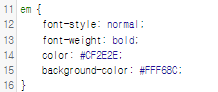
여기에서 마찬가지로 color #CF2E2E는 글자 색인 빨간색이며 background-color인 #FFFF68C는 배경색인 노란색입니다.
원하는 색상이 있을 경우 색상코드만 원하는 색상코드로 수정하시면 되며 만약 기울임꼴 그대로를 사용하고 싶다면 사진의 12번째 줄인 font-style: normal; 코드를 지우면 되고, 글자를 굵게 하기 싫다면 13번줄인 font-weight: bold;를 지우면 됩니다.
수정하지 않고 코드를 그대로 적용 후 워드프레스 에디터 페이지에서 글자 드랙스 후 Ctrl+I를 누르면 이렇게 표시됩니다.
